
Error Tracking
Efficiently troubleshoot and resolve issues within your app by conducting error tracking, guaranteeing a smooth and frustration-free user journey.
Benefits
Comprehensive dashboards of JavaScript errors for quick identification.
Build user confidence for user retention and positive feedback.
Receive immediate notifications of frontend errors reducing user impact.
Jump to the direct recorded sessions of the JS error to replay user interactions.
Grouped view of same error with different users for one time debugging.
Rapid debugging and resolution with precise location within the codebase.
Narrow down errors to the exact code line
Error Tracking tool to track the progression of your errors throughout your stack. Trace various interaction events, including clicks, inputs, page navigation, console messages, and even events that occurred before the errors occurred.

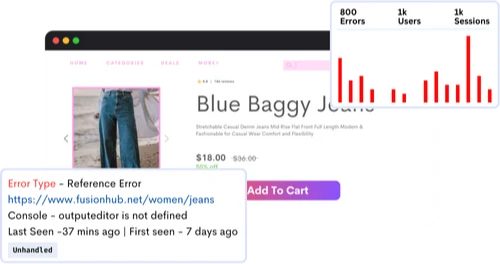
Consolidated Error Details From Every Source
Fetch complete visibility into all the error details including the error message, code line number, root-cause, and time of occurrence.
- Error Details: Gain complete error details, such as error message and code line number, to locate the section of code causing errors.
- Track based on URL: Obtain URL, path, and host to find the specific page or resource to perform error tracking more effectively.
- Error Contextual Insights: Access contextual information, such as browser, operating system, location, and device of the errors.
- Instant Alerts: Receive real-time alerts of every JavaScript error, and configure them to notify teams via email, SMS, or other channels.
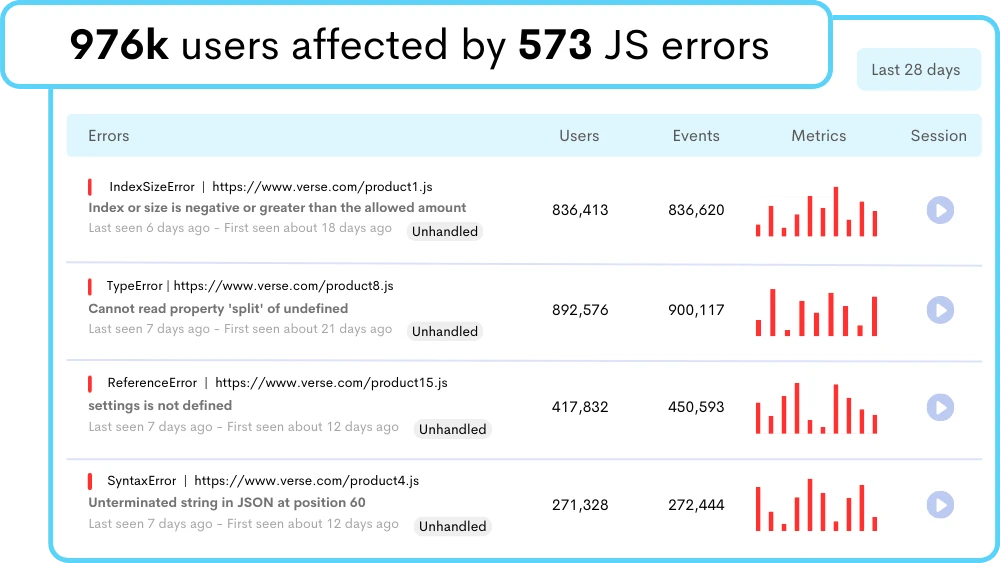
Master Error Tracking in One Place
Error tracking metrics in one centralized location to effectively analyze and resolve errors to minimize downtime and ensure optimal performance.
- Jump to the Session Replay: Access session replay videos to watch the user's experiencing error.
- Centralized Error Tracking: Explore a unified dashboard to analyze errors effectively instead of searching through multiple logs or systems.
- Error Resolution Optimization: Analyze the resolution process with error triaging, assign error tasks with teams, & track progresses.

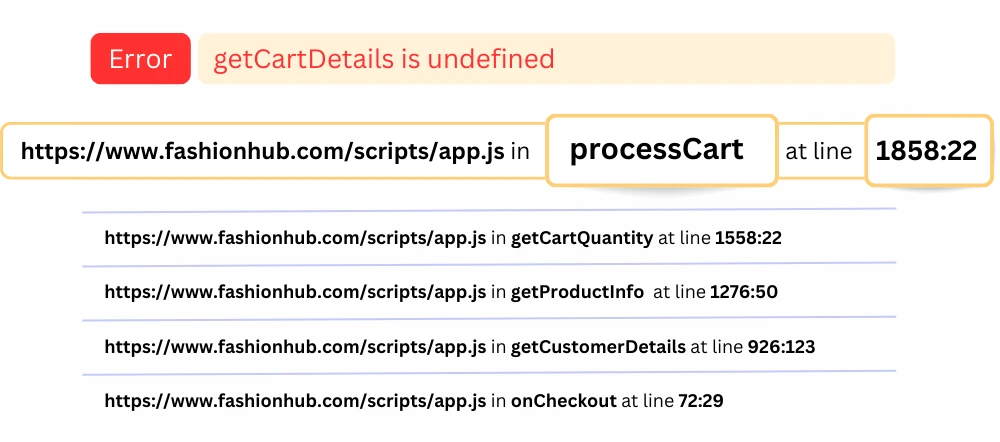
Dive Deeper into Error Stack Trace
Review the complete error stack trace to quickly identify which function call or method led to the error.
- Complete Error Stack Trace: Detailed report on the sequence of function calls or methods that led to the occurrence of an error.
- Rapid Source Identification: Understand the flow of execution & accelerate troubleshooting to immediately identify error's root cause.
- Efficient Troubleshooting: Eliminate the need for manual code inspection across the entire application, saving time and resources.

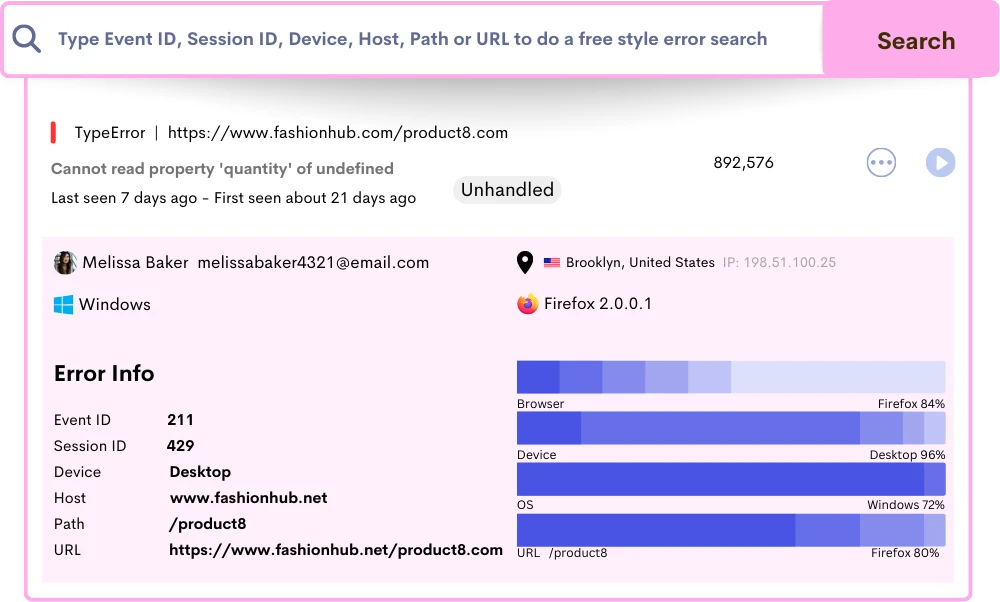
Accurate Error Information on User and Events
Obtain error information such as the event ID, session ID, and device path to gain valuable insights into the root cause of every error.
- Error Identifier with Event ID: Log the Event ID to identify the error and its associated cause, making troubleshooting much more efficient.
- Session ID & User Tracker: Find out which user(s) experienced the error to isolate errors related to specific user behaviors.
- Address Underlying Issues: Identify patterns, correlations, or dependencies that may be contributing to the occurrence of errors.
Frequently Asked Questions
2. Enhancing user experience: By understanding user experience impacts of errors and resolving them, developers can improve user satisfaction and retention.
3. Insights into application stability: It provides insights into performance monitoring and systematic errors, ensuring applications run smoothly.
4. Proactive bug fixing: By identifying patterns or trends in errors, like runtime errors and logical errors, developers can fix issues before they escalate.
1. Log error tracking or messages generated by the application are crucial for understanding errors occurred and their context.
2. Stack trace tracking helps identify the sequence of events leading to errors, aiding in javascript error tracking and fixing errors.
3. By replicating errors in a controlled environment, developers can debug and track application errors effectively.
4. Tools for error reporting and log tracking tools provide real-time insights into error messages and occurrences.
1. Syntax errors: Caused by incorrect javascript code syntax, requiring catches errors and catch block handling.
2. Runtime errors: Occur during program execution, such as runtime errors like null pointer exceptions or divide-by-zero errors.
3. Logic errors: Mistakes in the logical flow or algorithm, leading to unexpected results and requiring logical errors tracking.
4. Arise from misconfigurations, impacting operating systems and application stability.
5. Network errors: Related to communication issues, affecting performance monitoring and large volumes of data transfer.
1. Pinpointing error objects and their origins in javascript engines or other environments.
2. Finding errors using session replay, which allows developers to visually observe user interactions and pinpoint where errors occur in the user experience flow.
3. Analyzing stack trace and error handler details to trace errors javascript and their impact.
4. Examining error messages and log entries to determine finally block and resolve issues promptly.
5. Implementing effective error constructor strategies to catch and manage frontend performance proactively.
- Using error tracking tools and manual log data collection to document fix errors and occurrences.
- Gathering log entries such as error messages and error tracking for thorough performance monitoring and tracking.
- Identifying patterns and open source issues to prioritize error occurs and solutions.
- Implementing log management techniques to mitigate improving application stability and enhance performance.
1. Identifying and resolving bugs and errors, resulting in a more stable and reliable application.
2. Identifying areas of the code or specific functionalities that require improvement or refactoring.
3. Providing insights for proactive bug fixing and prevention in future releases.
4. Enhancing the overall user experience by addressing issues and reducing application errors.
Stop guessing what your visitors want.
Playback everything visitors do on your site.
 Watch visitor behavior
Watch visitor behavior Watch movements of your visitor’s using session recordings.
 Notes, Segments and Tags
Notes, Segments and Tags Add notes, segments and tag to your recording for easy identification.
 Easy Installation
Easy Installation Installation is quick and simple using a javascript tarcking code.
 Performance monitoring
Performance monitoring Assess your site's user experience and uncover areas for improvement.
 Unlimited team members
Unlimited team members Invite all your team members and clients at no added cost!
 Block IPs
Block IPs Exclude tracking yourself, your team or clients by blocking their IPs.
 Share
Share Share notes and website recordings to your fellow mates.
 User Identify
User Identify Track users to identify which users are having bad user experience.
 Audit Logs
Audit Logs See security audit logs for your projects and accounts.
Start using ReplayBird for free now.
Understand your customers in real-time.
Replace Assumptions with User Journey Insights
Identify potential opportunities to increase productivity and profitability, leading to more effective and cost-efficient outcomes.

Customer journey mapping analytics shows how visitors progress on your site from entry to exit.

Record website visitors’ mouse movement, clicks, taps, and scrolling across multiple pages.

Bring your users to the right product with ReplayBird to boost Inter-Functional Collaboration.

Monitor every page on your site, rectify the issues, and enhance customers' better experience.

Discover all the front-end issues that occur in your web application before your customer notices them.

Get a complete overview of the multiple points of impact from your website’s performance.

It's the method analyzing a user's journey through a series of events that lead up to conversion.

Form Analysis helps you understand how your forms are performing, by analyzing user behavior interactions.

Keep digital records of web and mobile interactions. Securely retain relevant digital records.

Understand the quality of your user experience to deliver a more intuitive and inspiring digital journey.

Digital accessibility means ensuring the web is accessible by everyone, which is a moral imperative.

ReplayBird offers exceptional user data security, purpose-built for privacy, security and compliance.